Simple Pagination in Next.js using react-paginate

The development of the Pagination in Next.js project can be tricky. A common way of building pagination like in CRA won’t be the best option in Next.js. It won’t be SEO Friendly.
I will show you how to build a List of Posts with SEO Friendly Pagination in a Next.js project. For pagination UI I am going to use package react-paginate. Data for testing I am going to fetch from API of this service
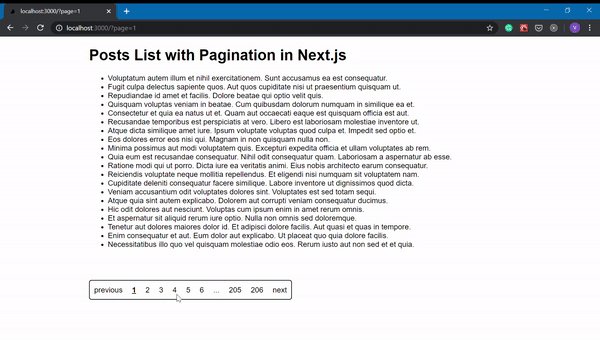
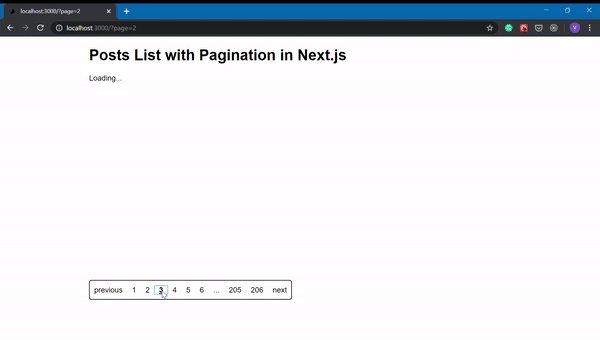
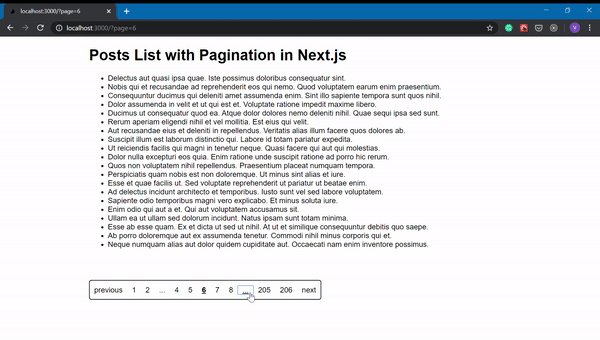
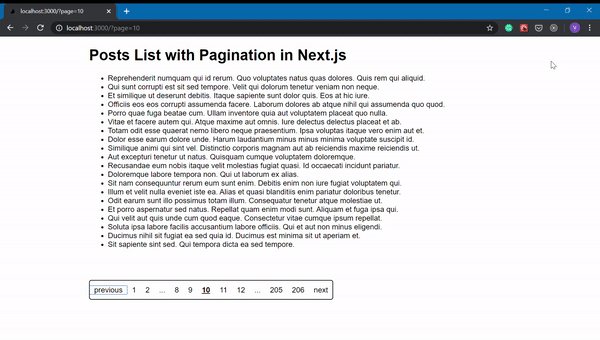
The resulting project looks like this:

Prerequisites to Backend API
To develop pagination in Next.js you need to have your Backend API prepared. Your Backend API response should provide a total count of the items, current page, and items of the page. Ideally, also you need to have a total page count.
Example of the response from the Backend API with pagination.
Also, your backend needs to support fetching items of a certain page. For example https://api.yourapp.com/posts?page=3
Project Setup
In the below example I use a next.js project created using create-next-app. I installed package axios for fetching API and package react-paginate for pagination UI.
You can install these package with this command
npm i axios react-paginate
All code of the project contains in pages/index.js
Let’s go through each piece of the code.
Fetching Posts
We start with fetching posts via our API. We fetch them in a getIntialProps hook that fires on the server-side on the first run and further navigations. It populates page during prerendering. Fetching data in this hook will make our pages SEO friendly.
Rendering Posts and Pagination
Depending on loading state we render either the text Loading… or list of posts.
Below I use component ReactPaginate from the package react-paginate. We can configure what class names to set for pagination elements via props. Styles for the project are defined globally in styles.scss.
Pages count and initial page index is also set via props. onPageChange receives a pagination handler function which fires every time the user selects a new page.
Page Select Handler
When a user selects a page, the pagginationHandler function fires with the selected page index as the argument.
We fetch data inside of the getIntialProps. And getIntialProps hook fires during page change and reads query param page to fetch a certain data from Backend API.
So we need to change the route with a new query param page which will contain a page index to trigger posts fetch and component re-render.
Loading Indicator
To improve user experience I added a loading indicator.
Our posts fetching happens during the page change, we need to rely on router events to switch loading state. I created the state and 2 functions to switch it.
Then after the component is mounted I set handlers on events routeChangeStart and routeChangeComplete.
When the component is unmounted I remove handlers from these events to avoid memory leaks.
That's it. I hope this example helped you to understand how to build pagination in your Next.js project.
---
Thanks for reading! :)
I am Vova Pilipchatin, a freelance Software Engineer and Web Developer.
Follow me on Twitter to get more insights about how I learn how to launch successful SaaS projects and how to build a freelance business.