Using SCSS with TypeScript & Next.js

When you start using Typescript in the Next.js project using Scss files can be tricky.
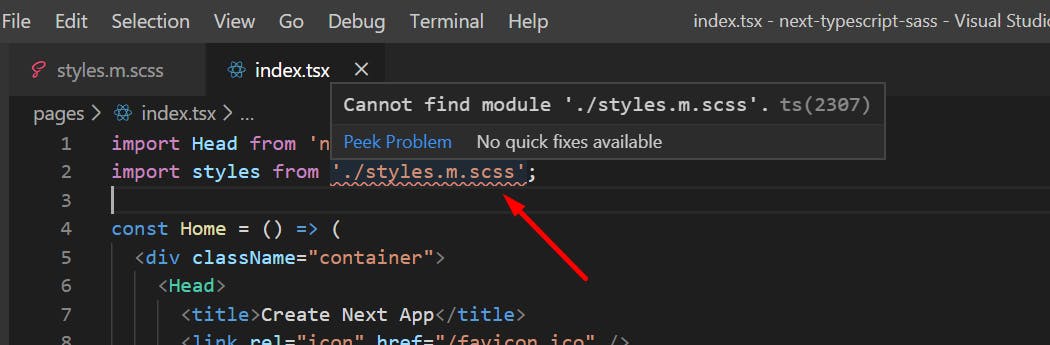
Usually, you will get this error: “Cannot find module ‘./styles.m.scss’

To solve this problem you need to add this code into the file next-env.d.ts.
...
//content of the file
declare module '*.scss' {
const content: any;
export default content;
}
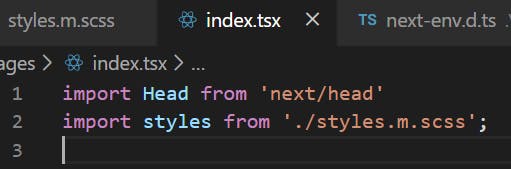
Then everything works as it should

I hope this helped you :)